Tervezés Ecwid teljes felhasználói regisztráció online áruház, ecwid
Ecwid boltban lehet telepíteni bármilyen honlapon, akár révén, melyet tett. kirakat automatikusan alkalmazkodik a méret a helyszínen, és a mérete a felhasználó képernyőn, így úgy néz ki, harmonikus és kényelmes látogató választani és vásárolni.
Lehet, hogy változtatni a design az ablakok, hozzáadni vagy eltávolítani egyedi elemekkel szabni Ecwid tárolja a website vagy üzleti folyamat.
Ehhez számos módja van: az automatikus hangolás színek bemutatja a site design, hogy saját témákat. Legtöbbjük gyűlt össze a Beállítások → Vezérlőpult design Ecwid tárolni. Menj oda, és mi megmutatjuk, mit kell tennie.
Mi a közös az összes módon 3 szinten, attól függően, hogy a mélység a változásokat az idő és a készségek, hogy szükség van.
1. szint: Gyors és könnyű

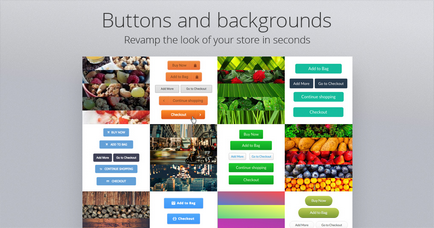
A változások lehet tenni néhány kattintással.
Ecwid néz ki, mint egy természetes része a webhely vagy oldalak a társadalmi hálózatok erőlködés nélkül az Ön részéről. Ebben az esetben révén egyszerű módon lehet változtatni a kinézetét egy online bolt, és személyre szabott, hogy az üzleti célokat.
1. Rendezze Ecwid starthely és értékesíthet, ha a saját honlapján még
Kezdés helyszínen - ez odnostranichnik integrált online áruház, hogy kap egy ingyenes minden felhasználó Ecwid.
2. Gyors változás tervezés azok számára, akik egy weboldal
Ecwid zökkenőmentesen integrálható és úgy néz ki harmonikusan a helyszínen WordPress, az Adobe Muse, Wix, Tilda vagy bármilyen más platformon vagy kivitelező. Megváltoztatni a design a bolt egyszerű:
1. lépés: Témakörök Sitebuilder
Ha módosítani szeretné a webhely kialakítása, akkor választhat a különböző ingyenes és fizetős témák. Ecwid áruház kompatibilis a legtöbb közülük. Itt van egy lista a helyszínek témák és sablonok a legnépszerűbb tervezők:
Megjegyzés: ha a boltban a WordPress, beleértve a téma a „Chameleon”. és bemutatja a színeket alkalmazkodni bármilyen WordPress téma automatikusan.

2. lépés: Automatikus észlelés szín
Most Ecwid automatikusan beállítja a színt és a kirakatrendezés a site design. amelyek meghatározzák tárolni.
Az oldalon található piros, zöld, vagy talán fekete? Kirakat szervesen illeszkedik a design minden színben és fog kinézni a természetes része a helyszínen. Minden eleme a boltban - gombok, keretek, hátterek - lesz festve, figyelembe véve a környezetet. És ha hirtelen megváltozott a design az oldalon (például telepíteni egy új témát oldalt WordPress), kirakat igazítani az új környezethez.
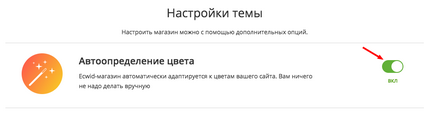
Automatikus felismerés működik színű alapértelmezés Ecwid boltban. Ha a bolt, valamilyen okból ki van kapcsolva, kapcsolja be a Beállítások → Design:

Ez a funkció csak a legtöbb Ecwid tárolja. Ha bármilyen kérdése van, hogyan működik az automatikus felismerése szín, nyugodtan kérdezz a támogató csapat Ecwid.
3. paraméterek megjelenése
El kell távolítani a „szám” az adott termék oldalán, mert az összes terméket a boltban egy példányban? Vagy talán azt szeretné, hogy elrejtse a termék számát?
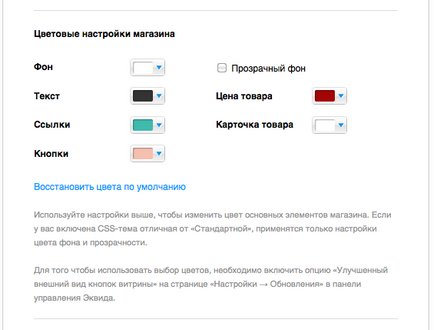
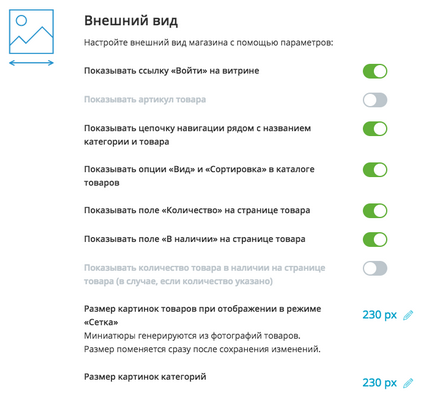
Ilyen bolt design elemeket lehet változtatni, hozzáadni vagy eltávolítani egy kattintással a Beállítások → Vezérlőpult tervezése Ecwid áruház:

4. Nyelv kirakat
Showcase Ecwid áruház lefordítva több mint 45 nyelven. Amikor egy ügyfél jön a webhelyre, Ecwid automatikusan meghatározza a megfelelő nyelvi alapú böngésző beállításait látogató.
Bizonyos esetekben szükség lehet mutatni a boltban egy bizonyos nyelv függetlenül a vevő a böngésző beállításait.
Például, ha eladja csak Magyarországon, és nem kész arra, hogy működjenek együtt a külföldi ügyfelek számára. Ezután a vezérlőpanel Ecwid áruház, a Beállítások → Általános → nyelvek és tiltsa le az összes lehetőséget, kivéve a magyar.
2. szint: A kísérletvezető

Ha több kell, mélyreható változásokat, és készen áll, hogy megértsék a folyamatot, és hogy az idő a kísérletezésre. Technikai képességek nem szükségesek.
Az üzlet már létre, és sikeresen értékesíti, és most szeretné, hogy adjunk egy kis személyiség, hogy ez? Például átfestés a gombot a vállalati színeket, módosíthatja betűtípusa, hozzáadni vagy eltávolítani design elemek.
Mindez lehet tenni anélkül, hogy speciális műszaki ismeretek. Próbálja ki ezeket a technikákat:
1. A pályázatokat a bolt kialakítása
A mi app store, akkor talál egy csomó hasznos kiegészítéseket a Ecwid-boltba, hogy segítségével nyomon követheti a statisztika, az ügyfeleket és termékek népszerűsítése. A regisztrációhoz az üzlet, és a design változásai is különleges alkalmazásokhoz. Például szabni a színeket mutatja:
Store tervező
Meg kell átfestés a „Vásárlás” gombra a piros? Store tervező Telepítse az alkalmazást, és megszokott a színek gombok, szöveg és a háttér az ő Ecwid boltban.
Próbálja Store tervező ingyenesen egy hétig, majd - mintegy 295 rubelt (4,99 $) havonta.
Tématervező
Hasonló bejegyzési kérelem Ecwid áruház - Szórakoztató tervező.
A választás a 8 színben azzal a lehetőséggel, testreszabás. Egyes témák ingyenesen csak egy szín, a változás külön kell fizetni. A többi jellemző ingyenes paletta 12 szín.
Összességében téma tervező alkalmazás nem olyan egyszerű, hogy dolgozni Store tervező, de használható számos eszköz ingyenesen.
Minden alkalmazások érhetők el a felhasználók számára fizetett terveket.
2. Kész megoldások a tudásbázis
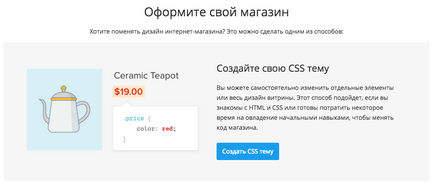
Tény, hogy ezek a döntések - darab kódot, amit csak meg kell másolnia a CSS-topic Ecwid előadói oldal → Beállítások → tervezzünk a CSS-témákat a vezérlőpulton.
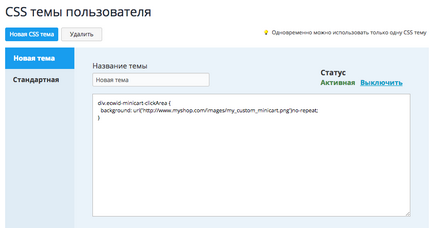
Például, hogy módosítja az ikon a kosárban van, a Beállítások → Tervezési hozzon létre egy új CSS-téma, add hozzá a kívánt kódot, és mentse el:

Minden további változásokat szeretne, akkor meg kell adni az ugyanazon CSS-téma, hanem hozzon létre egy újat.
2. Kész CSS témák
Rendezzük Ecwid boltban kívül a doboz segítségével az egyik a több tucat témák partnerünk fejlesztők. Választani és vásárolni kész CSS-téma lehet az Thematizr.com.

Az oldalon van Thematiz.com téma alkalmas bármilyen design. Ezeket fel lehet használni anélkül, hogy speciális ismeretek CSS
Add CSS-téma a vezérlőpulton a Beállítások → Tervezés oldalon.
4. fejlődés az egyes szálak
Ha megfelelő az Ön igényeinek a témát nem találtam, akkor azért egy személyes téma kidolgozása során atípusos Ecwid megoldásokat. Itt a lehetőség, szélesebb: változások mellett a forma és a gombok színe vagy a betűméretet, akkor, például, hogy mozgassa a blokkokat az adott termék oldalán, nyújtod őket, hogy megbizonyosodjon arról, hogy ha rákattint egy elemet meg egy másik.
A fejlesztés az egyén minden felhasználó számára elérhető Ecwid, a költséget külön-külön kérelmet.
3. szint: Master

Azok számára, akik szeretnék, hogy teljesen újra a bolt kialakítása és járatos a HTML, CSS és API-t.
Ha műszakilag képzett (vagy bérelni egy profi fejlesztő), személyre szabhatja az áruház Ecwid magát hozza létre saját témát vagy a CSS-API Ecwid.
1. Saját CSS-téma
CSS-téma - a szabályrendszer, amely meghatározza, hogy milyen típusú az egyes tételek a boltban (színe, mérete, alakja, elhelyezkedése az oldalon). Ön szabadon változtassa meg Ecwid boltban ilyen témákat.

Saját téma létrehozása a Beállítások → Tervezés
CSS-téma jön létre a semmiből. Kezdeni, olvassa el az utasításokat: „Hogyan változtassuk meg a design Ecwid” és példákat a tudásbázis.
Ha segítségre van szüksége, akkor mindig azt Ecwid támogató csapattal. Vagy rendelje fejlesztése az egyes szálakat. ahol minden kívánságát is figyelembe kell venni.
2. A API Ecwid hozzá a boltba, új lehetőségek
Maga a fejlesztő és tudja, hogy melyik alkalmazás vagy téma hiányzik Ecwid? Tudod, hogy őket magad a nyílt API Ecwid.
Például hozzon létre egy új CSS-téma, és használja a saját üzletek, boltok az ügyfelek, vagy eladni az összes legfürgébb.
Vagy dolgozzon ki egy hasznos alkalmazás, hogy add meg az App Store és megkönnyíti a munkát az összes tulajdonos Ecwid üzletek (ingyenesen vagy a havi díj).
A kezdéshez regisztráljon a fejlesztői oldal.
Evgeniy Kaznacheev - termék vezető Ecwid. Imádja, hogy hozzon létre a dolgokat, hogy az emberek életét könnyebbé és kényelmesebbé.