A szint felhasználó photoshop program - minimum. Mit tehetünk értik az ilyen egyszerű, de az, hogy megértsük, hogyan történik különösebb erőfeszítés nélkül? Rajzolj egy kalap, a bal és a jobb blokkok, a középső része és a footer (site pince).
Sőt, a design és minden blokk, bal, jobb és középső ugyanaz, a különbség csak a szélesség, veszünk a szélessége 200 pixel blokkok központi részén található, marad.
Szintén fontos megjegyezni, hogy levonja az elrendezés fix szélességű - szabványos 960-képpontrácsra rendszer, hogy honlapunk egyformán jól látható a monitor felbontása 1024x768 képpont (ez a monitor 19 hüvelyk).
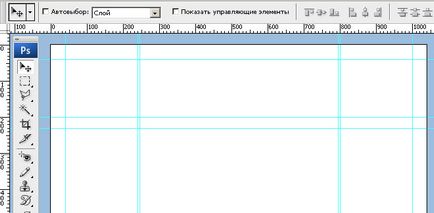
Run Photoshop és kattintson a Fájl menü-New ... vagy a Ctrl + N Határozza meg a szélessége és magassága 1040 pixel esetén 1400 pixel ábrán látható. Megkérdezhetem 80 pixel inkább vizuálisan látni magad az elrendezés a környező háttér.
Most meg kell határozni azokat a határokat az elrendezés, nyomja meg a Ctrl + R, hogy a vonal. Mellesleg van szükségünk egység pixel Ehhez kattintson jobb egérgombbal a sorban, és tedd a kullancs pixel.
Most meg kell húzni a kiegészítő útmutató, és így jelöli az elrendezés határon. Ez azért történik így - helyezze az egérmutatót a sorban, és nyomja meg a pull útmutató 40 pixel a vízszintes vonal. Mi fogja hagyni az oldalán 40 pixel.
Húzzuk ki a jobb oldalon is csak a szélessége 1000 képpont, hogy megkapjuk a 40 pixel minden oldalon. Top húzza ki is 40 pixel és szerezzen egy ilyen képet.
Hat do magassága 160 pixel, így a kihúzható útmutató 200 képpont fentről (160 + 40px). Most jelöli a bal és jobb oldalsáv, 200 pixeles. Bal - vegye ki a 240 (40 + 200px), Jobb 800 (1040-40-200px).
Aztán, hogy egy teret a jobb és a bal oldalsáv 5 képpont befelé húzza ki kalauz 245 pixel a sorban 795 és jobbra.
Készíts egy vízszintes menü, amely az alsó kupak tetején a mérés 20 pixel, húzza ki a kalauz 230 képpont a tetején. A végén, megkapjuk a következő kép.
Talán kezdődik a menü teszi 30 pixel magas. Vonok valami szürke és fehér, hogy illeszkedjen az elrendezés gyakorlatilag minden témában. Például építkezés vagy felújítás alatt, filmek, könyvek.
Kiválasztása egy eszköz M. kiemelkedő régió téglalap alakú területet gombot a menük és a szerszám casting G kitöltés kiválasztott területet színes #BBBBBB. Ezután nyomja meg a menü Selection-módosítsa zsugorodó, ott meg 1 pixel és kattintson az OK gombra. Most töltsd ki #efefef színét. Nyomja meg a Ctrl + H, hogy elrejtse a vezetők és látni, hogy egy ilyen képet - blokk menükeretben. Ne beleavatkozik a képernyőn, de ez minden.
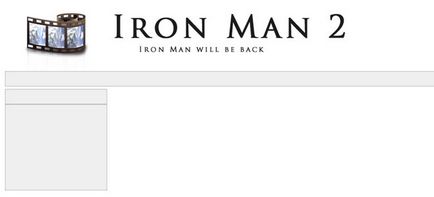
Akkor elvégzését útmutató menüpont alatt a parttól 5 képpont külön menü a tartalom területen. Most töltse sapkát. Létrehozása egy új réteget (Layer-New-réteg ... vagy a Ctrl + Shift + N). Következő, azt használja csak egy ilyen ikont, adja hozzá a kupakot. Ehhez meg kell menteni az ikonra, majd nyissa meg a Photoshop, válassza ki (Ctrl + A), és másolja a Ctrl + C Azt viszont, hogy a layout és nyomjuk meg a Ctrl + V beillesztés az ikont.
Mellesleg jött a téma az elrendezés, csináljunk egy filmet Iron Man 2 - Iron Man 2. Azt hiszem, ez lesz egy nagy film - a fantázia és az aktív militáns azonos telken. Tehát válaszd a szerszám vízszintes T típusú és írni a nevét a film sapkát. Vette Trajan Pro betűméret 60 pixel.
És most jött a regisztrációs blokkokat. Adjunk hozzá még egy útmutató, hogy a magassága a blokk fejléc 30 pixel. Nézzük intézkedik blokk azonos színű rendszer, mint a menüben. Hozzon létre egy új réteget. Válasszon egy téglalap alakú terület a blokk fejléc és töltse fel színes #bbbbbb, majd csökkentse a elosztását egy pixel, és töltse ki színes #efefef, ahogy korábban írtam. Most viszont a tartalom területen oldalsáv blokk. A következőkben adja meg a fejléc magasságát, hogy a szem és töltse ki egy ilyen művelet egységet. Ez az, amit kap.

Nem ugyanaz a tartalom a központi része az elrendezés, ne felejtsük el, hogy hozzon létre egy új réteget. További lehetőség, hogy másolja a réteg, amelyben már festett a bal blokk és a duplikált le, és a jobb oldalsáv. Itt van, hogyan. Keressen egy réteget a Rétegek panelen (megjeleníthető az Ablak menü Rétegek), majd kattintson az egér jobb gombjával a címkék réteget, és válassza a Duplicate Layer. Ezután válassza szerszám mozgását V. és húzza le a réteget kell elhelyezni a második blokk első.
Ne láblécet mint egység egy menü, van egy kis szöveget előírni. Például, mint ahogy a képen.
És most egy ideig, mint senki ecset átalakítani bármely elemét egy szebb. Kiválasztása réteg. ami valójában a kiadónk a fejlécben Iron Man 2 nagy betűkkel.
A megjelenő ablakban, akkor kapcsolja be a pipa árnyék most játszanak az árnyék beállításokat. Én, mint ez, ahogy az ábrán látható.
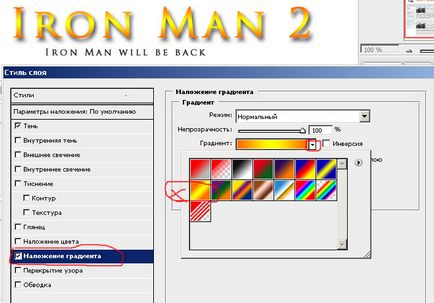
Ezután tegye egy ellenőrzést a gradiens kivetését és töltse sárga-narancs gradiens ábrán látható módon.
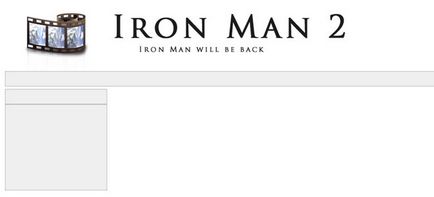
Kiválasztása a stroke, meg a stroke-vastagsága 2 pixeles fekete színt, és kattintson az OK gombra a réteg stílusok, és zárja be az ablakot.
Minden elrendezés kész. Természetesen nem én írtam a leckét rajz az elrendezés szuper kreatív minta, mint lenne azt néhány napig. Mint látható, nem szükséges, hogy dolgozzon semmit, csak a munka a szokásos copy-paste-töltési műveletek, stb
otthon
Lásd még:
blog poll
Partnereink
Népszerű cikkek